Hexo 从 GitHub 到阿里云
Table of Contents

全文已在知乎发布:Hexo 从 GitHub 到阿里云
背景
RunDouble’s Blog 从建站以来静态页面都是同时托管在 GitHub Pages 和 Coding Pages 上,_config.yml 的 deploy 块如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
github: git@github.com:RunDouble/rundouble.github.io.git,master
coding: git@git.coding.net:RunDouble/RunDouble.git,master
国内访问解析到 Coding Pages 上,境外访问解析到 GitHub Pages 上:

网站图床选择的是七牛云,免费的,但下半年收到七牛云的邮件,被告知图床链接的域名是测试域名,需要被收回,说白了就是原来的图床链接都失效了,除非绑定已备案的自定义域名进行访问。
但是,我的网站域名并没有备案,即无法提供给七牛云替换图床的域名,其次,即使是备案了,也不一定继续使用七牛云。面对这样的问题,也为了以后不再因为图床的事而折腾,索性就把网站域名备案,并购买了阿里云轻量应用服务器。
购买空间
在阿里云上购买了轻量应用服务器,Ubuntu 16.04 LTS 系统、1 个核心、2G 内存、每月 1000G 流量、限峰值带宽 5 Mbps 的配置,基本能满足个人网站的需求。阿里云的 ESC 实例也是不错的选择。因为习惯用 Ubuntu,所以选择它作为系统。
备案
在国内,备案这件事经常被人诟病,诟病的原因不是这件事不好,而是因为备案手续较多,时间较长。但是,为了以后不想再折腾,还是决定备案。在阿里云上连续购买轻量应用服务器或者 ESC 实例大于等于三个月,阿里云都支持备案。一般整备案流程个时长大概半个月,主要时间花在等待地方通信管理局审核。当然,备不备案这件事,因人而异。
环境搭建
安装 Nginx
购买阿里云服务器后,会获得该服务器的公网 IP,使用该 IP,ssh 登录到服务器上。Hexo 实质是静态网站,选择 Nginx 作为静态 Http 服务器,将服务器上的静态资源(如 HTML、图片)通过 Http 协议展现给客户端。使用命令安装 Nginx:
sudo apt-get nginx
安装好后,使用:nginx -v 测试安装是否成功,如出现 Ngnix 相关版本信息,则表明成功。安装成功后,可以查看下 nginx 相关的目录:
-
/usr/sbin/nginx: Nginx 主程序
-
/etc/nginx: 存放 Nginx 相关配置
-
/var/log/nginx: 存放 Nginx 日志
其中,/etc/nginx 目录下包含 sites-available 和 sites-enabled 目录,sites-enabled 只是 sites-available 的一个软链接。在 sites-available 目录中有个名为 default 的 Nginx 配置文件。且 Nginx 默认目录为 /var/www/html
安装 Git
通过 apt-get install git 安装 Git 命令,并配置好全局 Git 的用户名和邮箱,如下:
git config --global user.name "your name"
git config --global user.email "your email"
测试环境
现在我们进入 /var/www/html 中,clone 下之前托管在 GitHub 或 Coding 上的博客源代码

前面说了,nginx 默认的目录为 /var/www/html,我们将我们的博客的源代码 clone 至此,并修改 /etc/nginx/sites-available/default,将 server 下的 root 字段值修改为 clone 后的博客目录路径
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html/rundouble.github.io;
error_page 404 = /404.html;
}
我的博客在 GitHub 上的仓库名为 rundouble.github.io,所以修改为 root /var/www/html/rundouble.github.io
这个时候,我们即使没有备案,通过 IP 也可以访问自己的博客,可以直接在浏览器的地址栏输入阿里云公网的 IP 访问自己的博客。如果通过公网 IP 访问没有问题,说明环境搭建成功。
域名访问
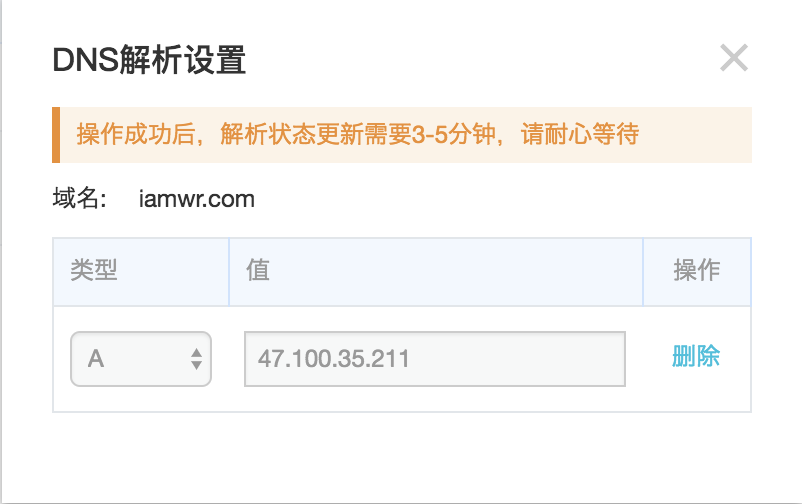
如果有域名并已备案,在阿里云上控制台设置域名指向服务器的公网 IP 的 A 记录,这样就可以通过域名访问博客。

CI/CD
虽然看起来我们似乎将原来托管在 GitHub 或 Coding 上的博客迁移到阿里云服务器上了,但是博客源代码是通过手动 git clone 下来到 /var/www/html/rundouble.github.io 上的,如果我们需要对博客进行修改或者发布新的文章,运行 hexo d 还是将会更新的博客源代码上传至 GitHub 或 Coding 上,并没有自动上传到阿里云的服务器上。如果想同步修改,还是需要在服务器的 /var/www/html/rundouble.github.io 目录下删除原来所有的博客源代码重新 git clone,或者通过 git pull 同步。
这是非常不方便的,因为博客的每一次修改都需要登上阿里云服务器手动同步,而我们期望的是能持续集成和部署。解决方法很简单,在阿里云的机器上搭建一个 Git 远程仓库(相对本地仓库来说),像 GitHub 一样,每次通过 hexo d 时候,也将网站内容更新到阿里云的 Git 仓库中,并自动同步到 /var/www/html/rundouble.github.io 中。
具体做法是,创建 Git 用户:
adduser git
在 /home/git 目录下创建裸仓 hexo.git:
cd /home/git
git init --bare hexo.git
修改 hexo.git 的所有者和组权限:
chown -R git:git hexo.git
获取本地机器 SSH 的公钥:
cat ~/.ssh/id_rsa.pub
复制公钥,将公钥写入阿里云机器的 /home/git/.ssh/authorized_keys 文件中
在 /home/git/hexo.git/hooks/post-receive 文件中写入:
#!/bin/sh
git --work-tree=/var/www/html/rundouble.github.io --git-dir=/home/git/hexo.git checkout -f
其中 rundouble.github.io 是我网站的文件名,这里需要换成你的网站文件名
然后将 post-receive 文件设置可执行文件
再将 /var/www/html 下的 rundouble.github.io 修改权限为:
chown git:git -R rundouble.github.io/
修改本地机器上的 _config.yml 文件,在 deploy 块中添加阿里云机器上刚创建的 hexo.git 仓库:
deploy:
type: git
repo:
github: git@github.com:RunDouble/rundouble.github.io.git,master
coding: git@git.coding.net:RunDouble/RunDouble.git,master
hexo: git@47.100.35.211:/home/git/hexo.git,master
其中 47.100.35.211 改为你的阿里云公网 IP 即可
这样就可以做到每次执行 hexo d 命令时,不仅将网站内容同步到 GitHub 或 Coding 上,同时也同步到阿里云机器的 /var/www/html/rundouble.github.io 目录中,做到自动化部署。
安装 hexo-asset-image 插件
将网站部署在阿里云上,更期望的是将网站的图片资源如文章中的图片也直接放在阿里云的机器上,而不是到处找图床生成外链。在这里需要安装一个 Hexo 的图片处理插件 hexo-asset-image,在本地网站目录下执行:
npm install hexo-asset-image --save
并修改 _config.yml 使之生效:
post_asset_folder: true
使用 hexo n 新建文章的时候,不仅会在 _posts 下生成该新建文章的 md 文件,还会生成一个与 md 文件名一致的文件夹,这个文件夹就是用来存放该文章所需图片的地方。
如本文的第一张头部图片(cover.jpg)放在同名的文件夹后,在文章中通过以下语法引用:

可以看到只需要引用该图片的相对位置,剩下的此插件会在 md 文件生成 html 文件时自动使用绝对路径引用该图片资源。
总结
完成以上所有步骤,即可将自己网站从 GitHub 或 Coding 等第三方的仓库迁移到阿里云的机器上,做到自动化部署,并且以后不需要再操心图床的问题。